Earlier this year, I read (ate up) Michael Hyatt’s Platform: Get Noticed in a Noisy World. Hyatt’s thorough and generous explanations of his own branding and self-promotion dragged me–with a little less kicking and screaming–into the world of social media.
Much as I dislike social media, I know that I must at least understand them–for the sake of my clients. So, I set about trying to put Hyatt’s advice into practice. In one chapter, Hyatt discusses Twitter and the usefulness of URL shorteners. Since Twitter only allows 140-character tweets, any links you place in a tweet had better be short. Hyatt’s solution is an off-the shelf product from HootSuite along with a short vanity URL (e.g., http://mhyatt.us). His solution (also described on this post) is probably very good for him or anyone else pumping out as many posts and tweets as he does, but for part-timers and startups his solution is quite expensive (latest check, at least $59.98 per month). I devised my own solution.
A Home-Brewed URL Shortener for Tweets
I have a short last name: Hepp. That plays well into Hyatt’s idea of using the vanity URL. So I registered bhepp.us. That costs me $10 per year at my hosting service (Dreamhost). On my Dreamhost account, I used the one-click installer to create a free WordPress Web site (the site you’re looking at now!). By adding a simple, free redirection plugin, I can now create my own shortened URLs for any of my pages or posts, no matter how long the actual URLs. Let me demonstrate how I’ll do that with this post.
- Create post and get its long permalink URL (for this post, that would be http://www.bhepp.us/2012/12/homemade-url-shortener-for-twitter)
- (Update: As Wayne Stiles points out, this step is not necessary; just choose a short URL to use in the Redirection plugin…Step 3; the dummy pages that I was creating may still serve some useful purpose). Create a blank page with a short name (I have a parent page named “r” for redirects, and I create a child page to represent each new post). For this post, the accompanying blank page will be bhepp.us/r/r10 If I didn’t use the parent page, and dispensed with the “r” prefix, that would be three characters shorter: bhepp.us/10 !
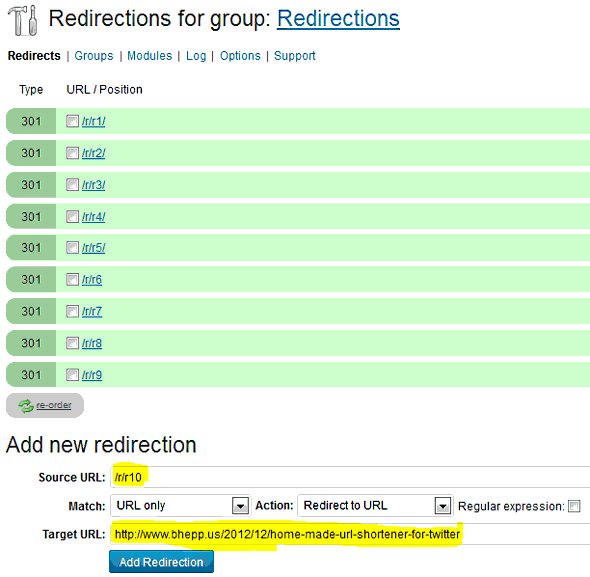
- In the Redirection plugin, redirect the page with the short name to the post with the long permalink:



Thanks for the great idea, Brad. It seems like your workaround requires that you have the short URL also as your primary domain name. If that’s so, then it could limit the branding options for bloggers like me who use our whole name as the URL.
Also, I use the same redirect plugin but it doesn’t require a blank dummy post to redirect from. You could simply put in the short URL and redirect it.
I’d love any feedback. I think your idea has merit.
Thanks, Wayne. Here’s what I love about blog feedback. Now I can take a second look at that unnecessary(?) step of creating the dummy page!